Wedding Shadow Box Ideas - Include invitation, photos, garter, and toasting flutes as momentos of y… | Wedding shadow box, Shadow box graduation, Wedding memory box

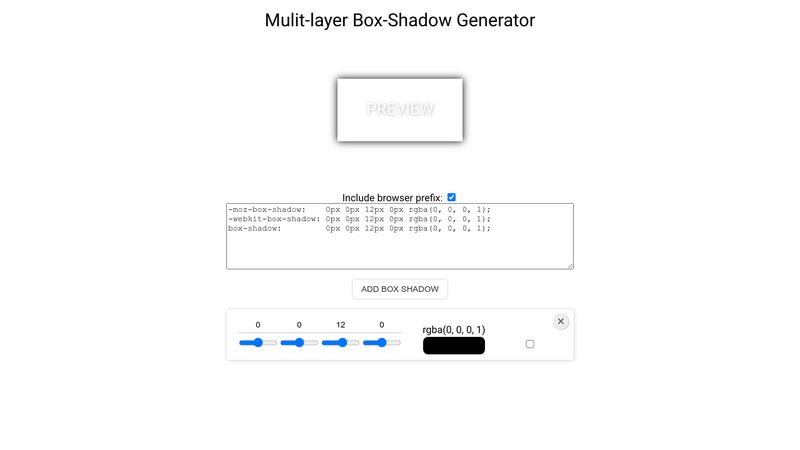
GitHub - saifullahsiddique/css-box-shadow-generator-by-react: This is the project where you can generate beautiful CSS box shadow for your html template projects. There are dynamic range for add values and also you'll have color