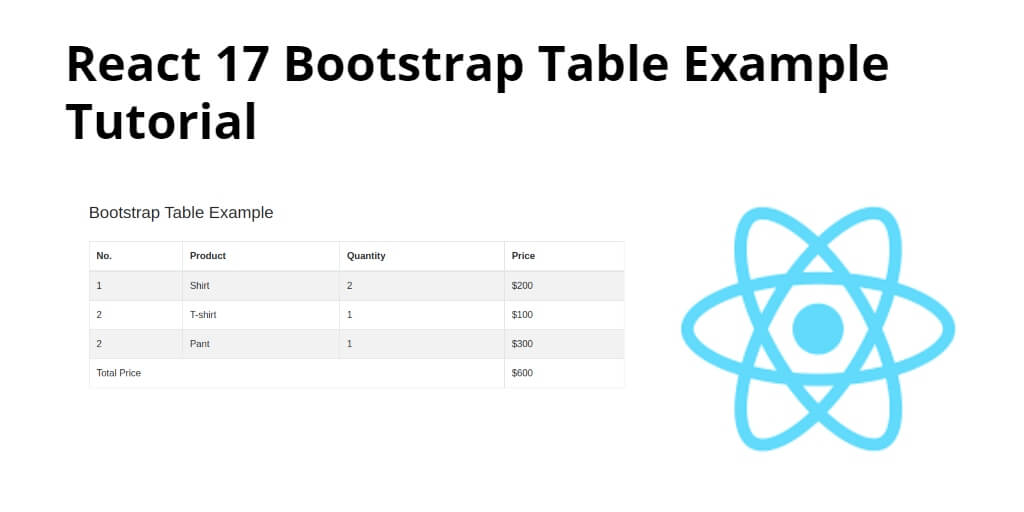
How to change row height or/and padding? · Issue #1103 · react-bootstrap -table/react-bootstrap-table2 · GitHub

reactjs - react-bootstrap <Row><Col lg='3'></Col></Row> remove default padding - React JS - Stack Overflow

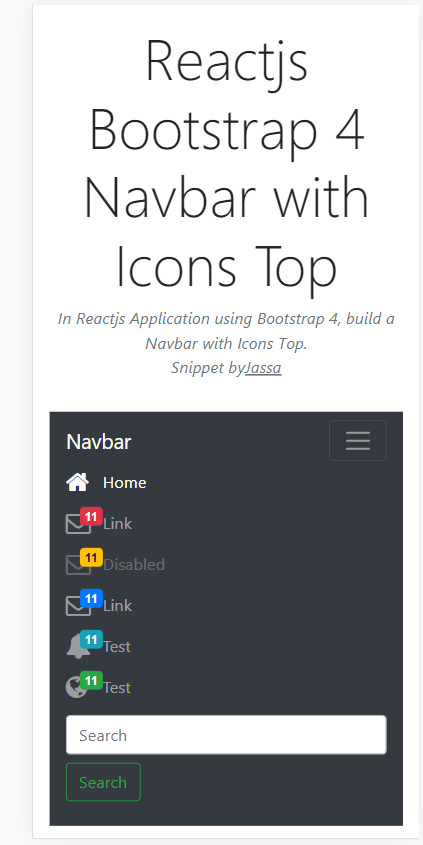
Modal: 15px padding right on sticky / fixed NavBar · Issue #5222 · react- bootstrap/react-bootstrap · GitHub