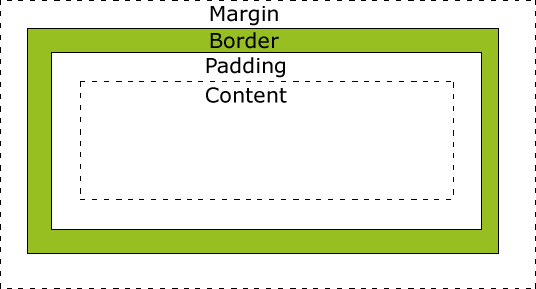
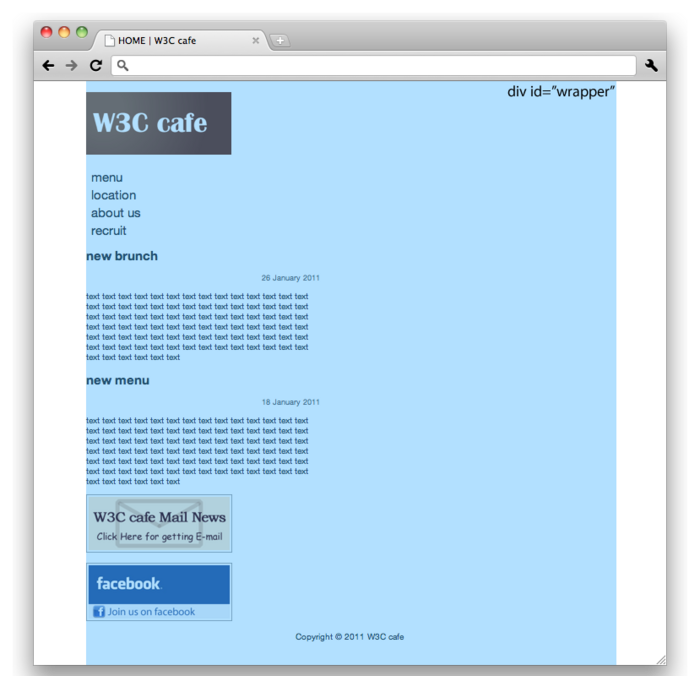
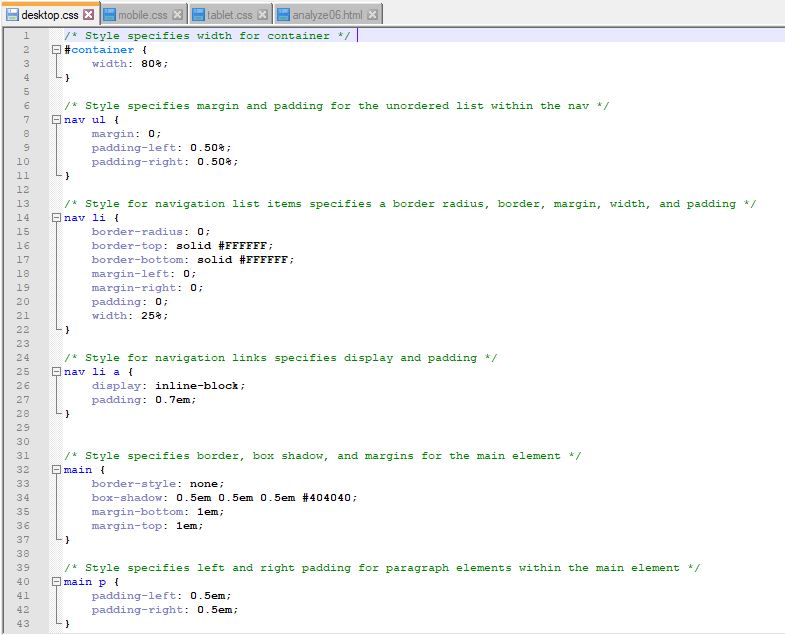
HTML: from Style to Class Date: 07.03.2018 Views: 5.094 HTML: from Style to Class Transition of inline style definitions to a CSS style specification If you define a page in HTML, then you can first set the appearance of HTML elements in each element ...
![FSE] Discussion on Editor Styles Wrapper Padding for block themes · Issue #30545 · WordPress/gutenberg · GitHub FSE] Discussion on Editor Styles Wrapper Padding for block themes · Issue #30545 · WordPress/gutenberg · GitHub](https://user-images.githubusercontent.com/26996883/113742797-36127a80-96c0-11eb-9a32-c7f1f77a1db3.png)